Collecting Theme Toggles
For the past few years, I've been tinkering with designing dark/light modes and themes for the web - experimenting with CSS variables, different stylesheets, CSS-in-JS, etc. It's been awesome to be inspired by how other products, websites, and design portfolios are experimenting with dark/light modes - inspiring some of the recreations in code which you can find below.
One of my most complex experiments is actually the theme toggle on this website! (Play with it using the button in the top navigation)
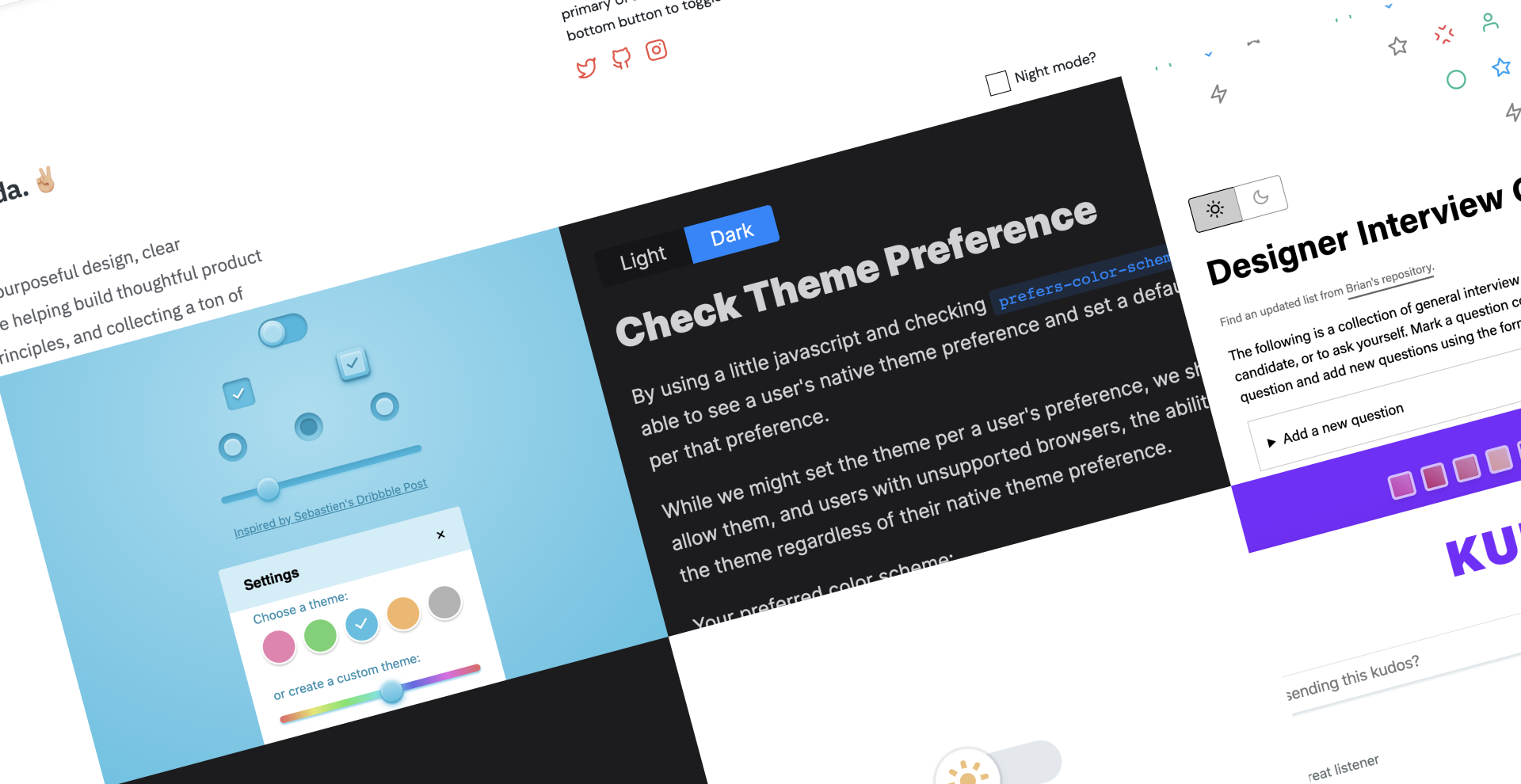
I'll try to keep this list updated as I add something new to CodePen or when I throw together a new design. Click an image to play with a toggle and check out the code.
Themes in my Portfolio
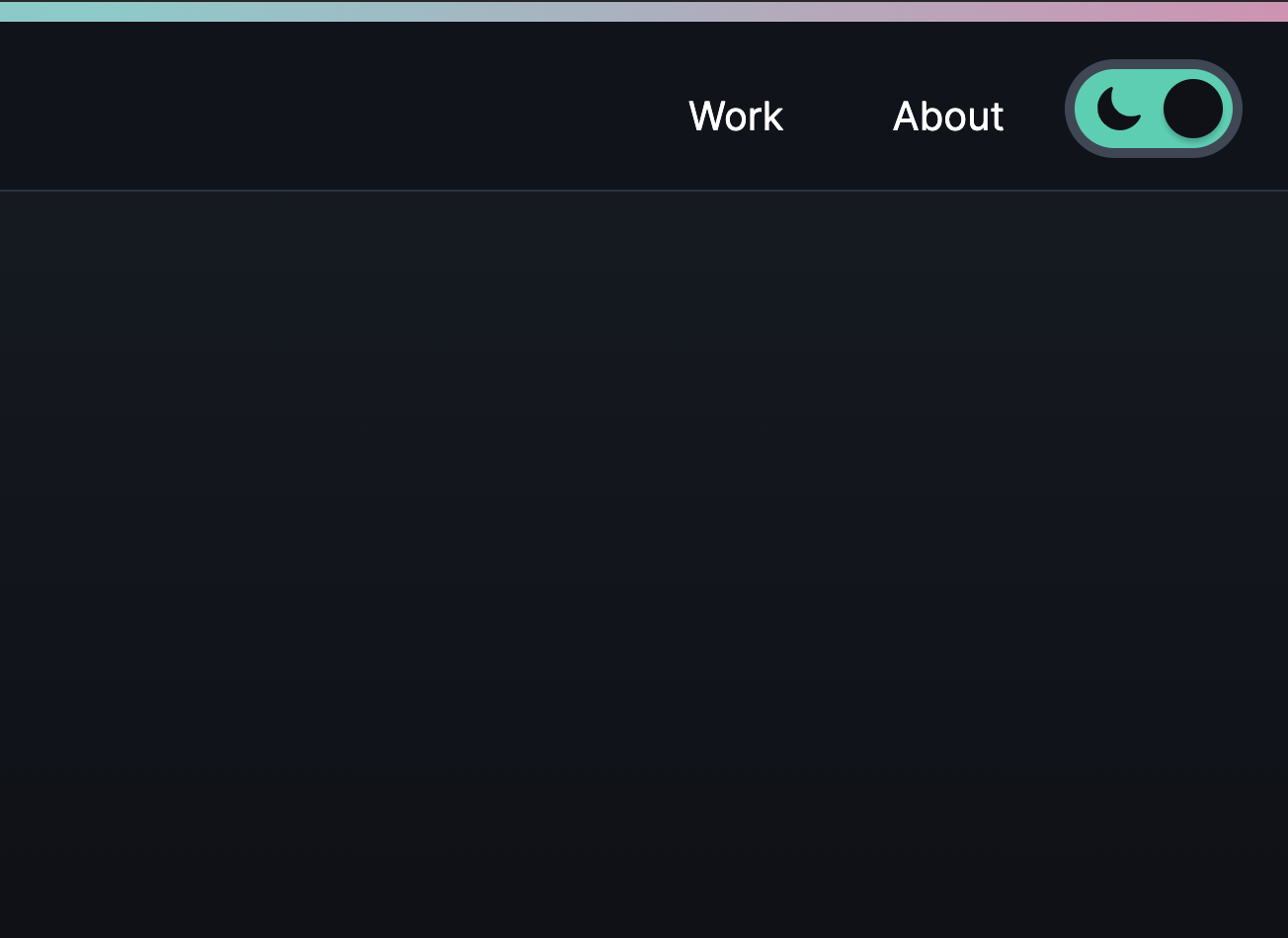
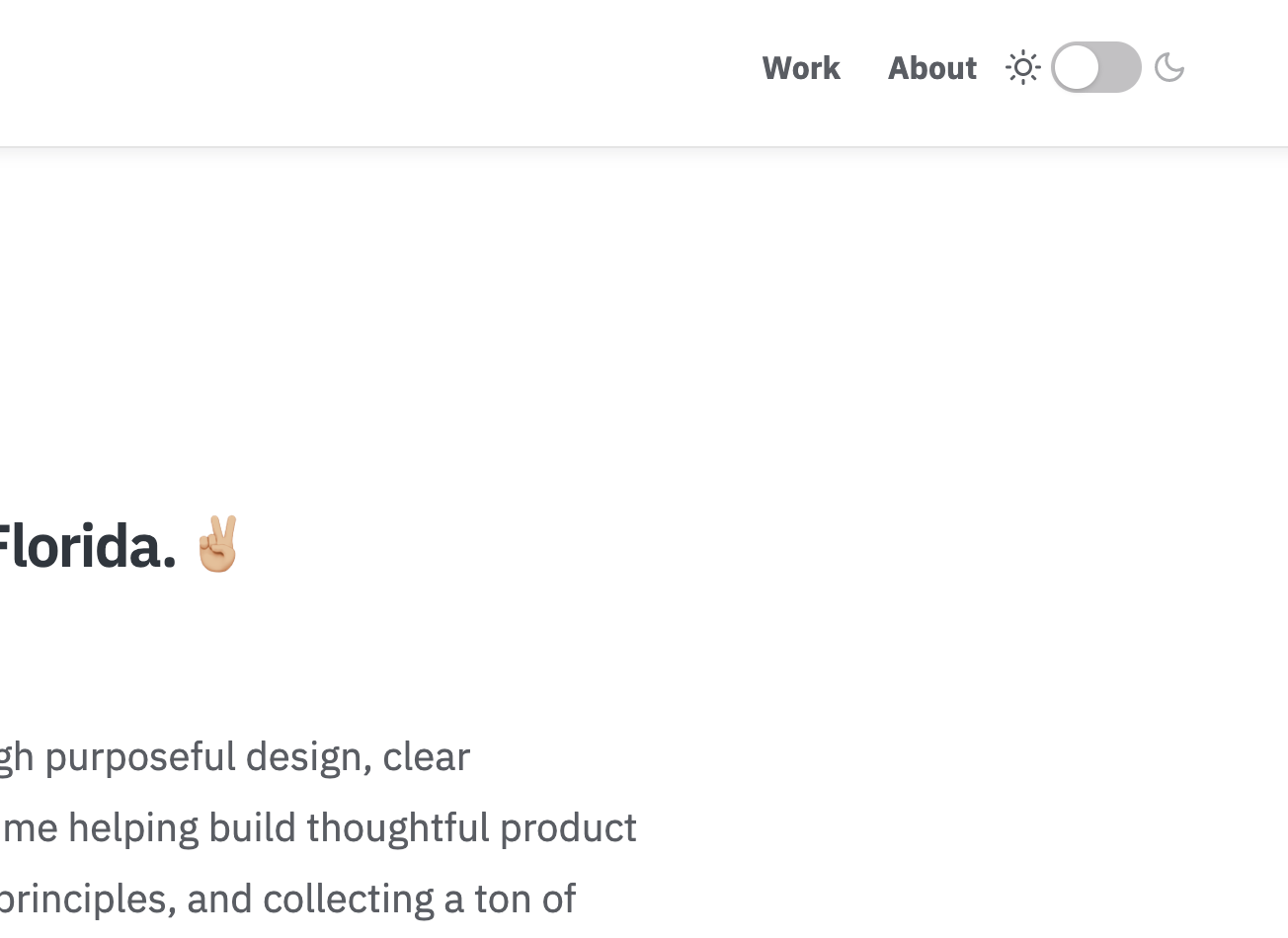
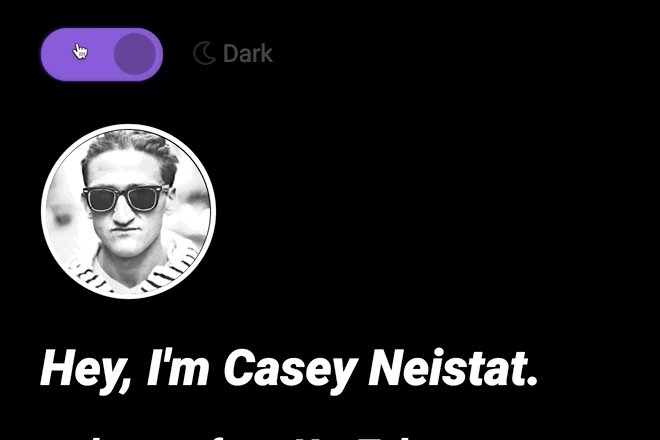
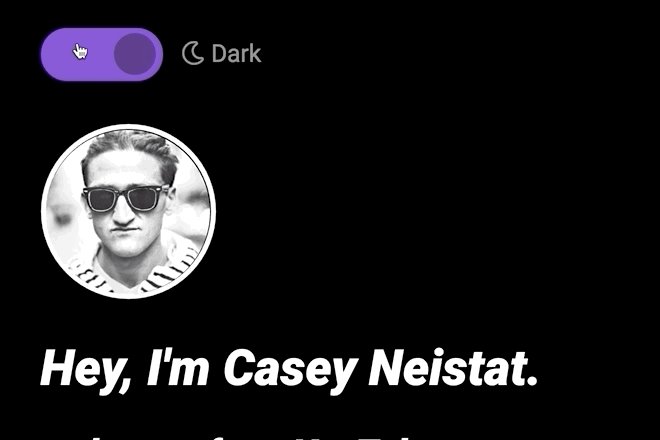
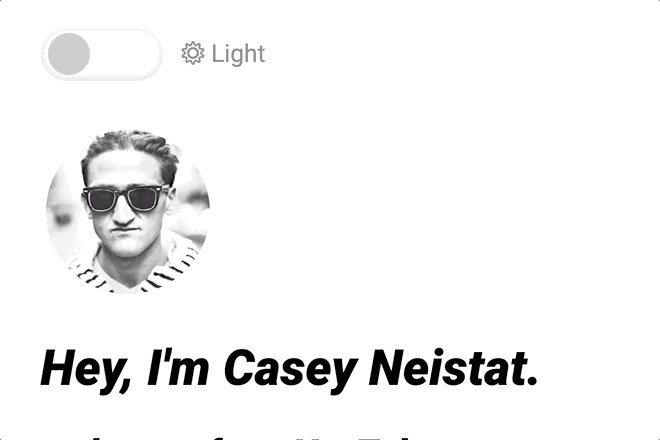
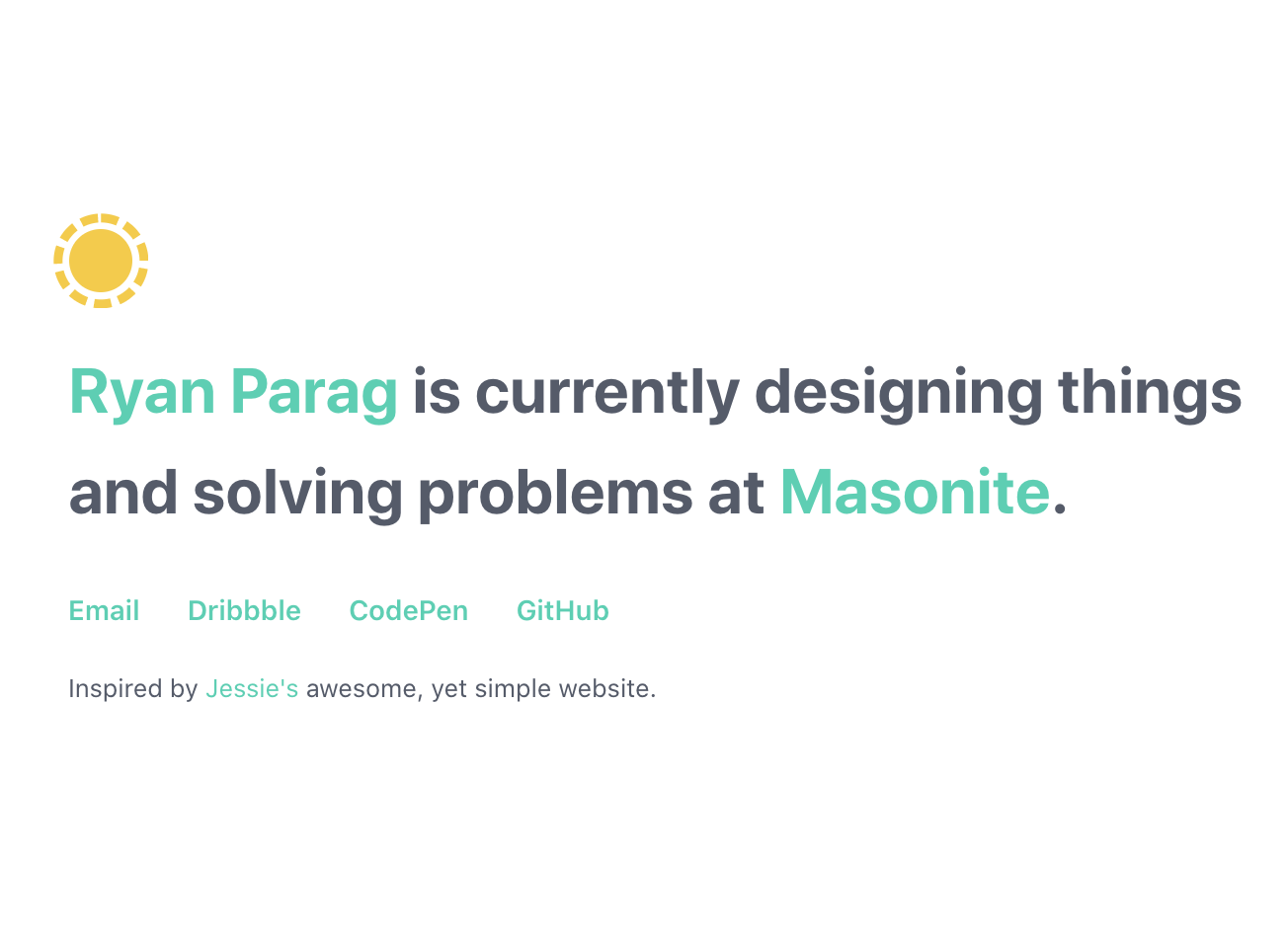
I've documented the theme toggles in my own portfolio (new and old), but here they are again:
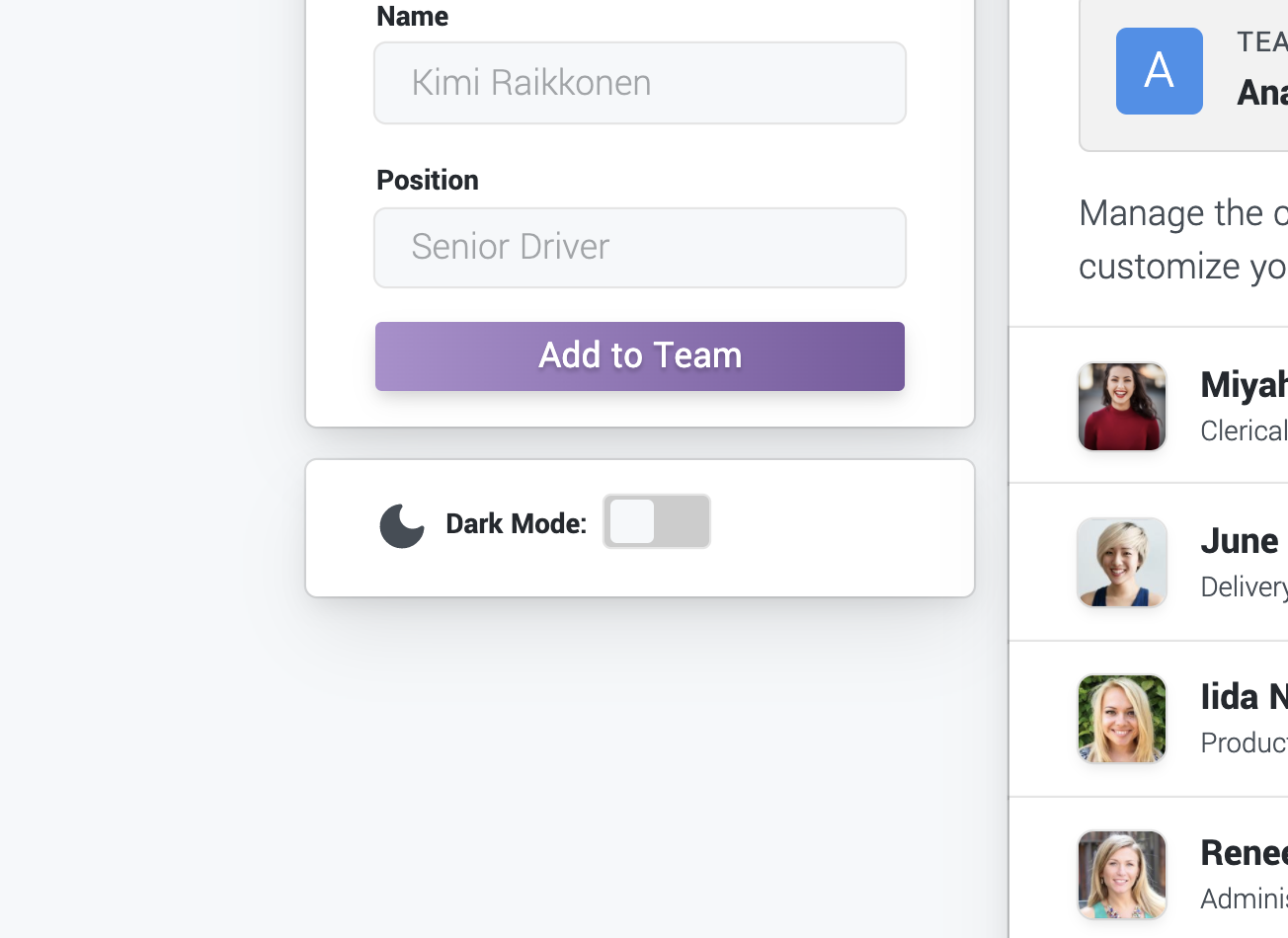
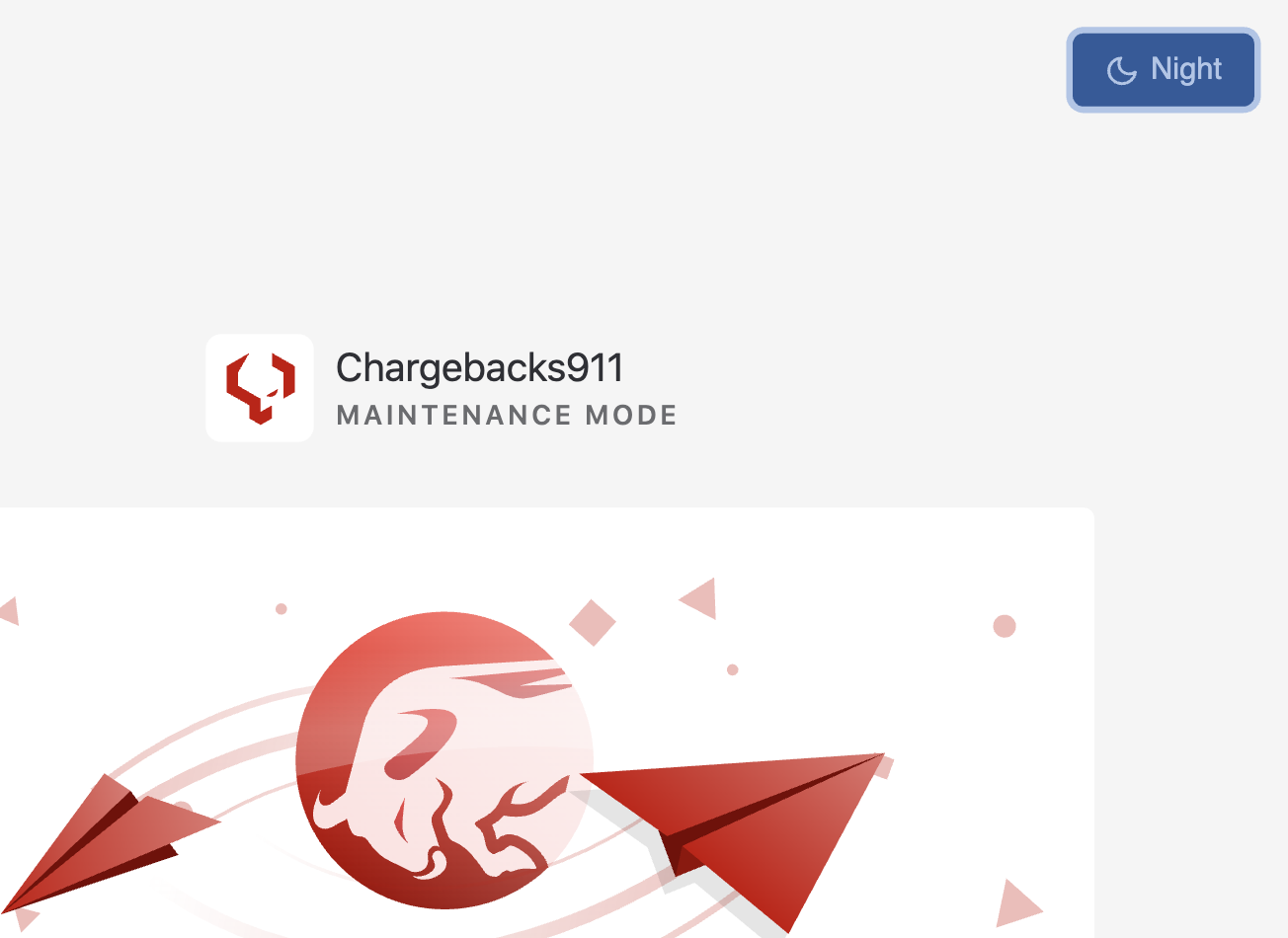
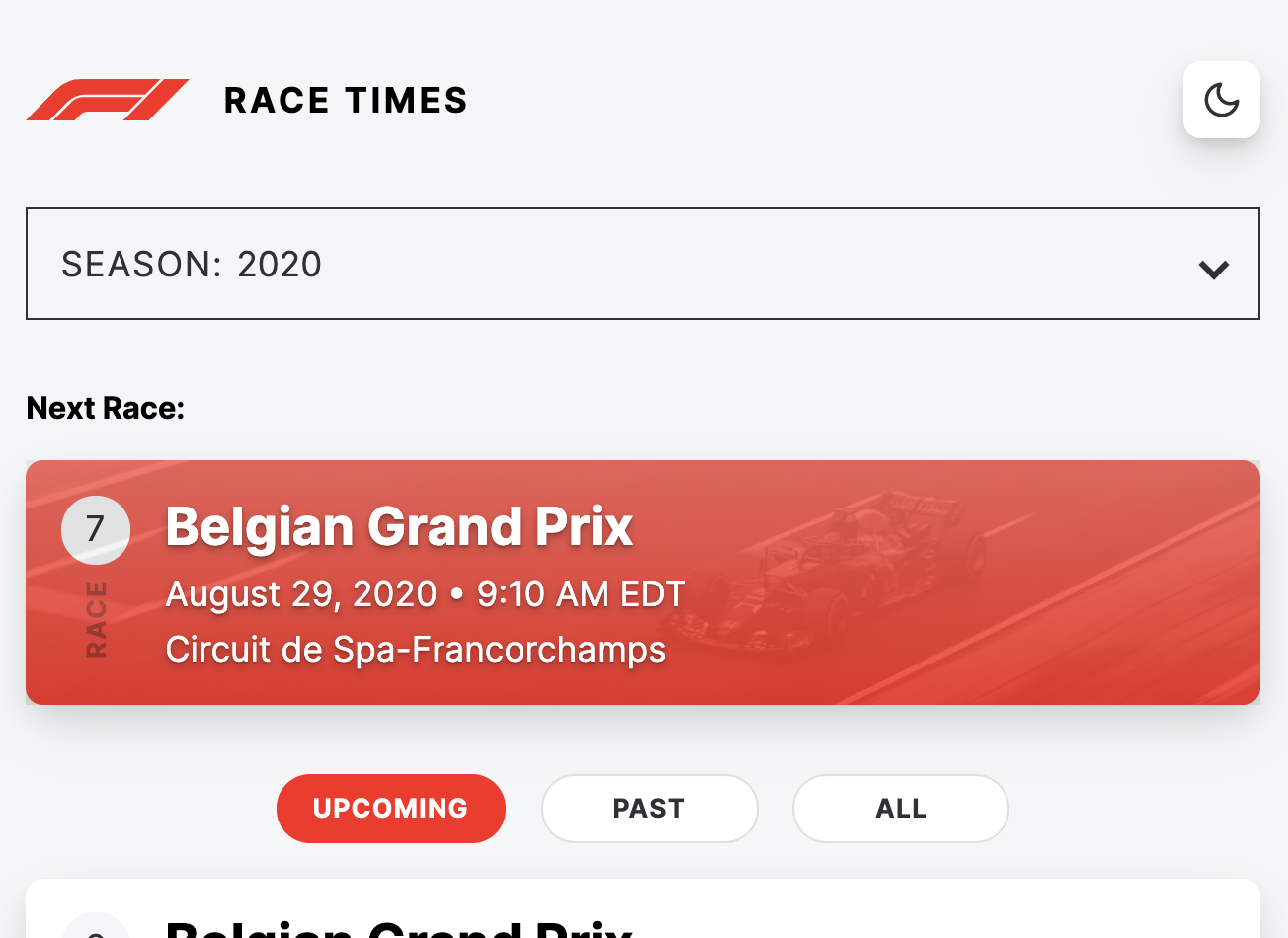
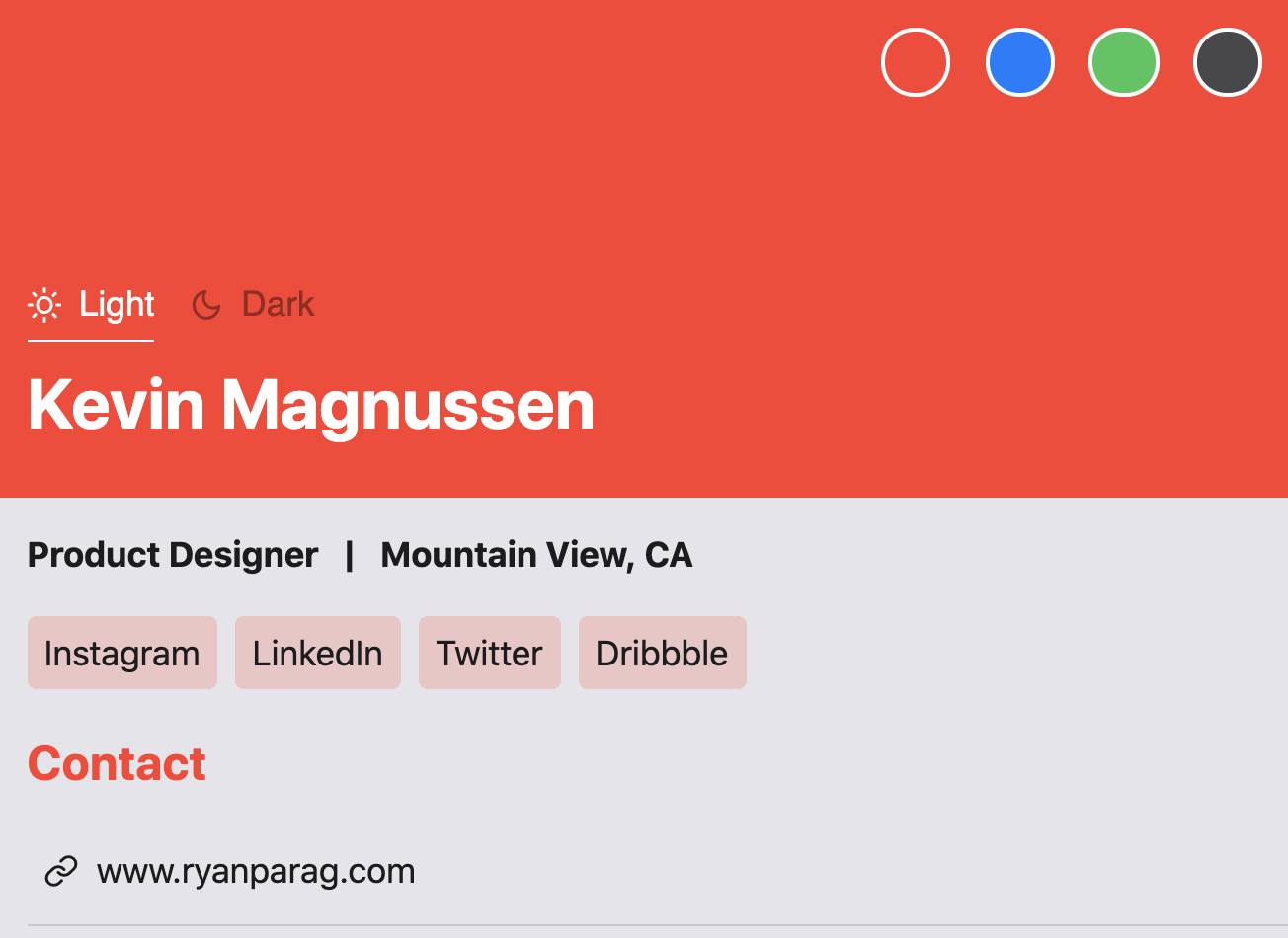
More Theme Toggles
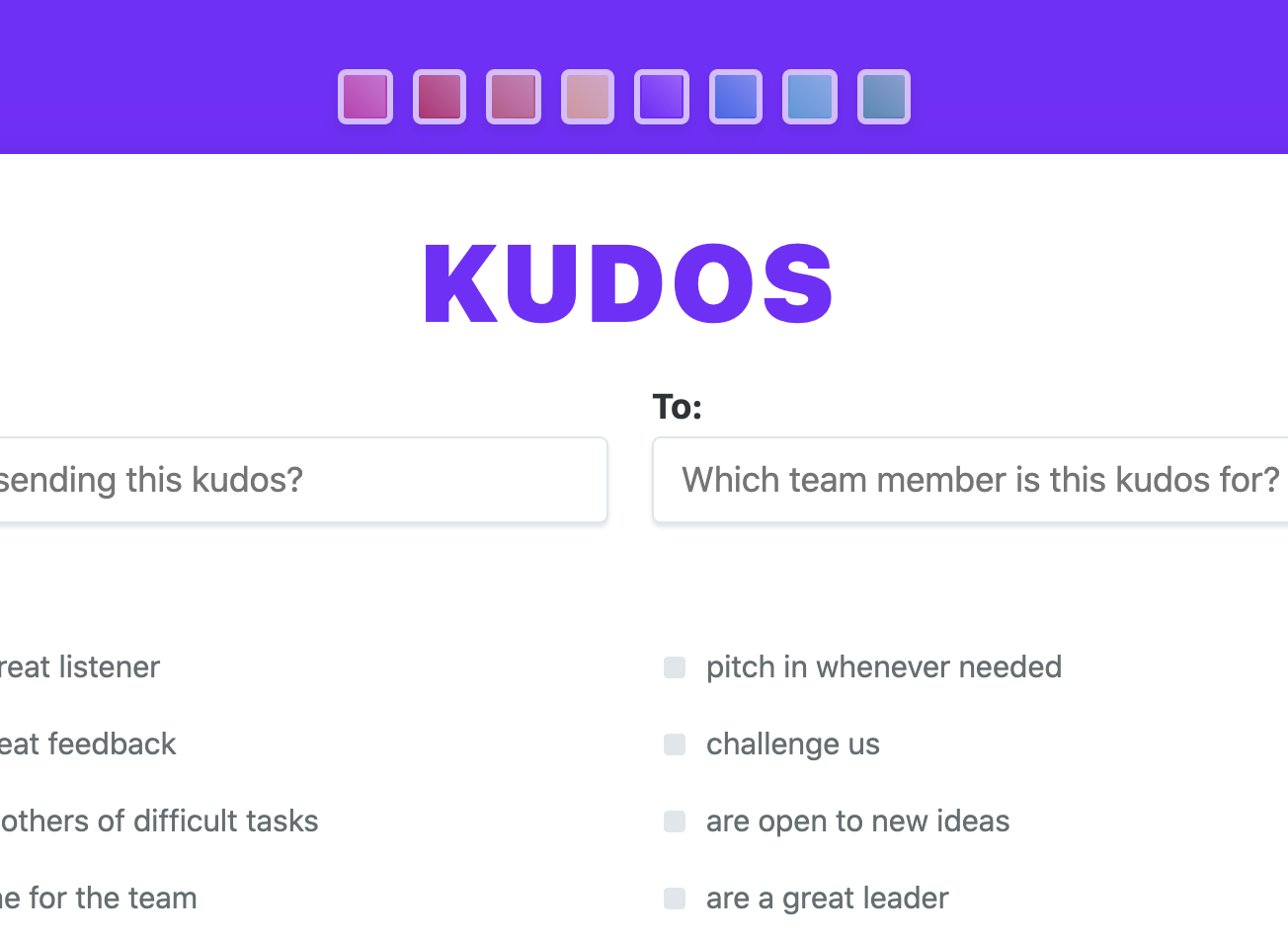
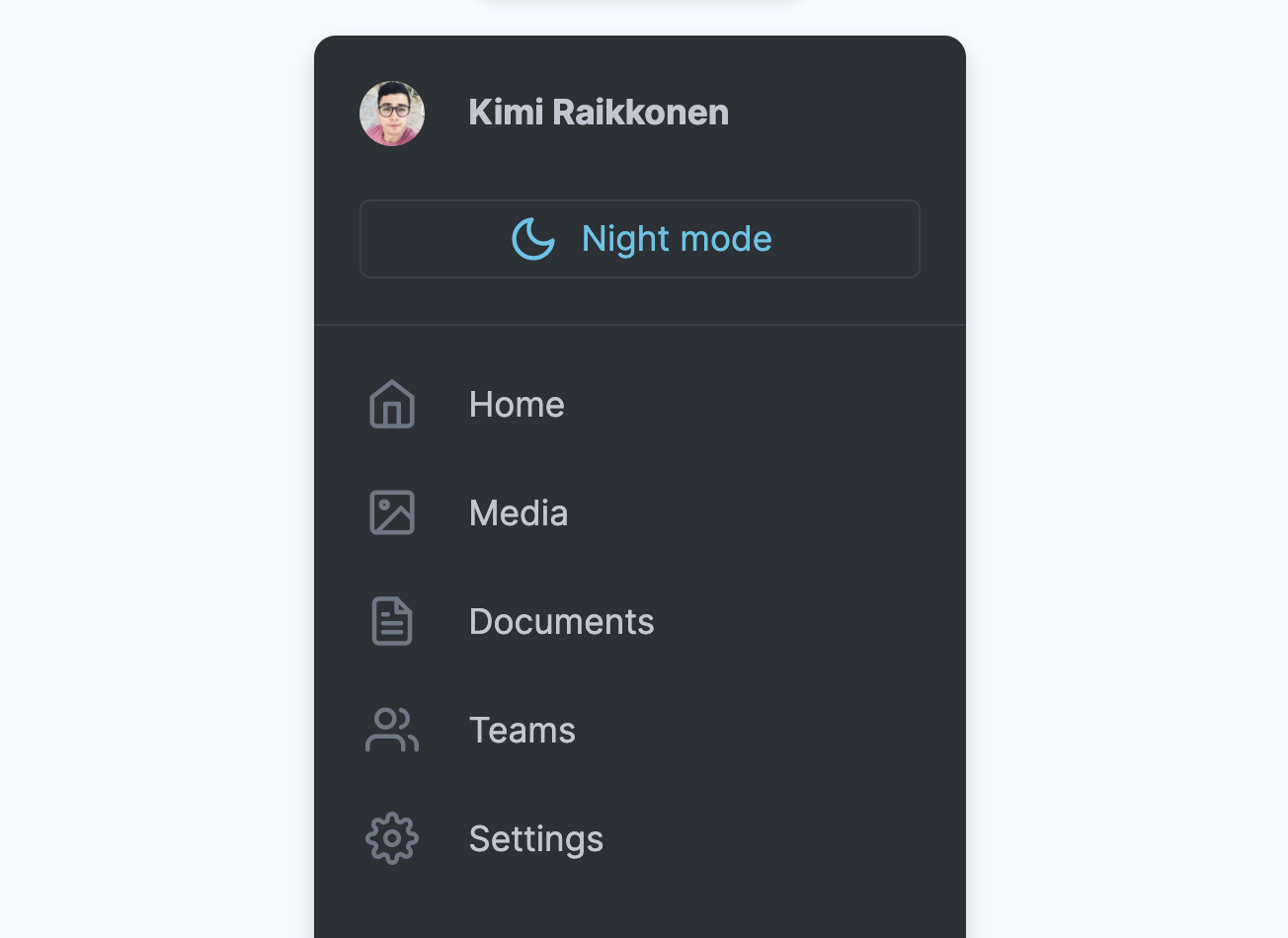
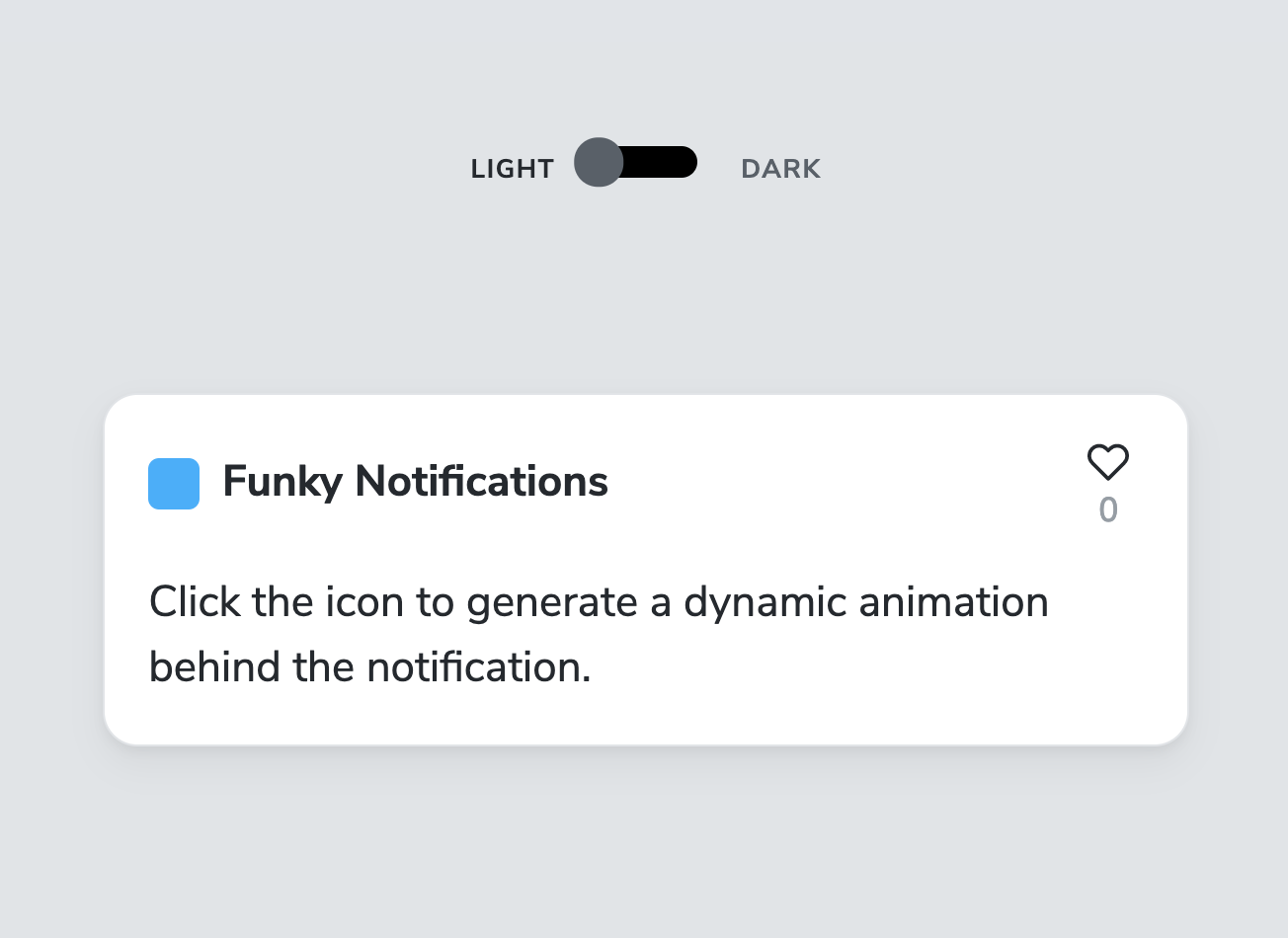
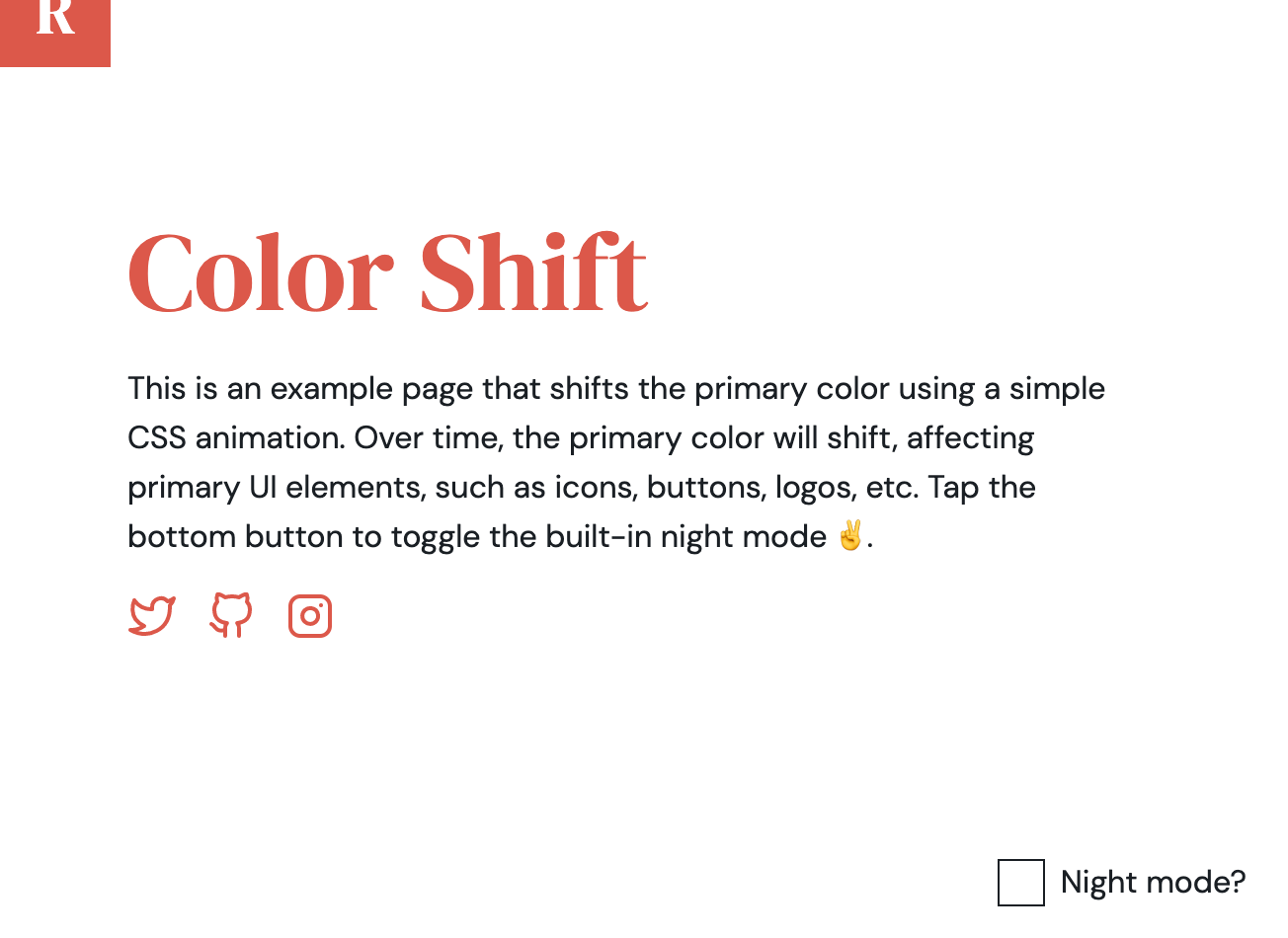
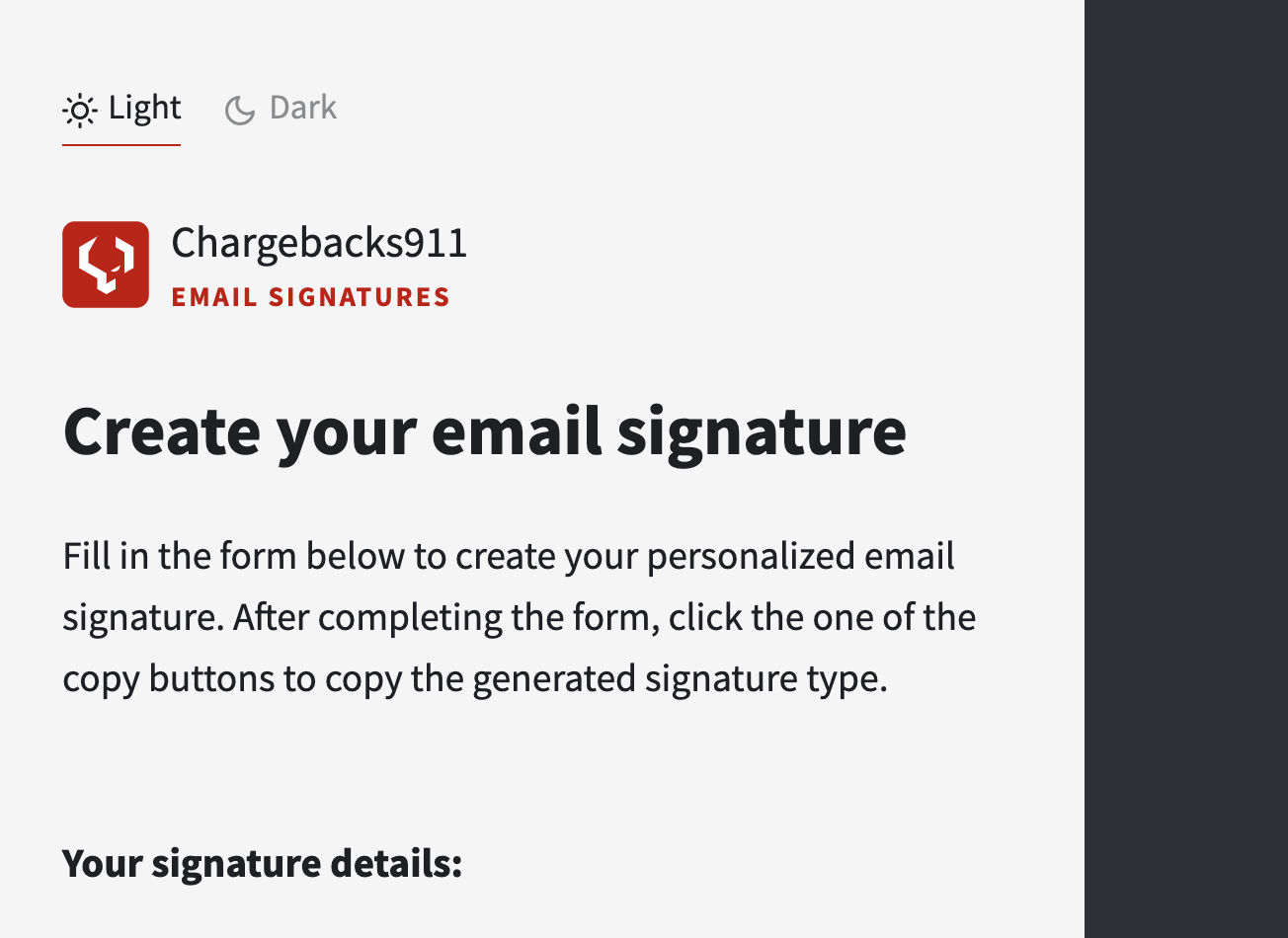
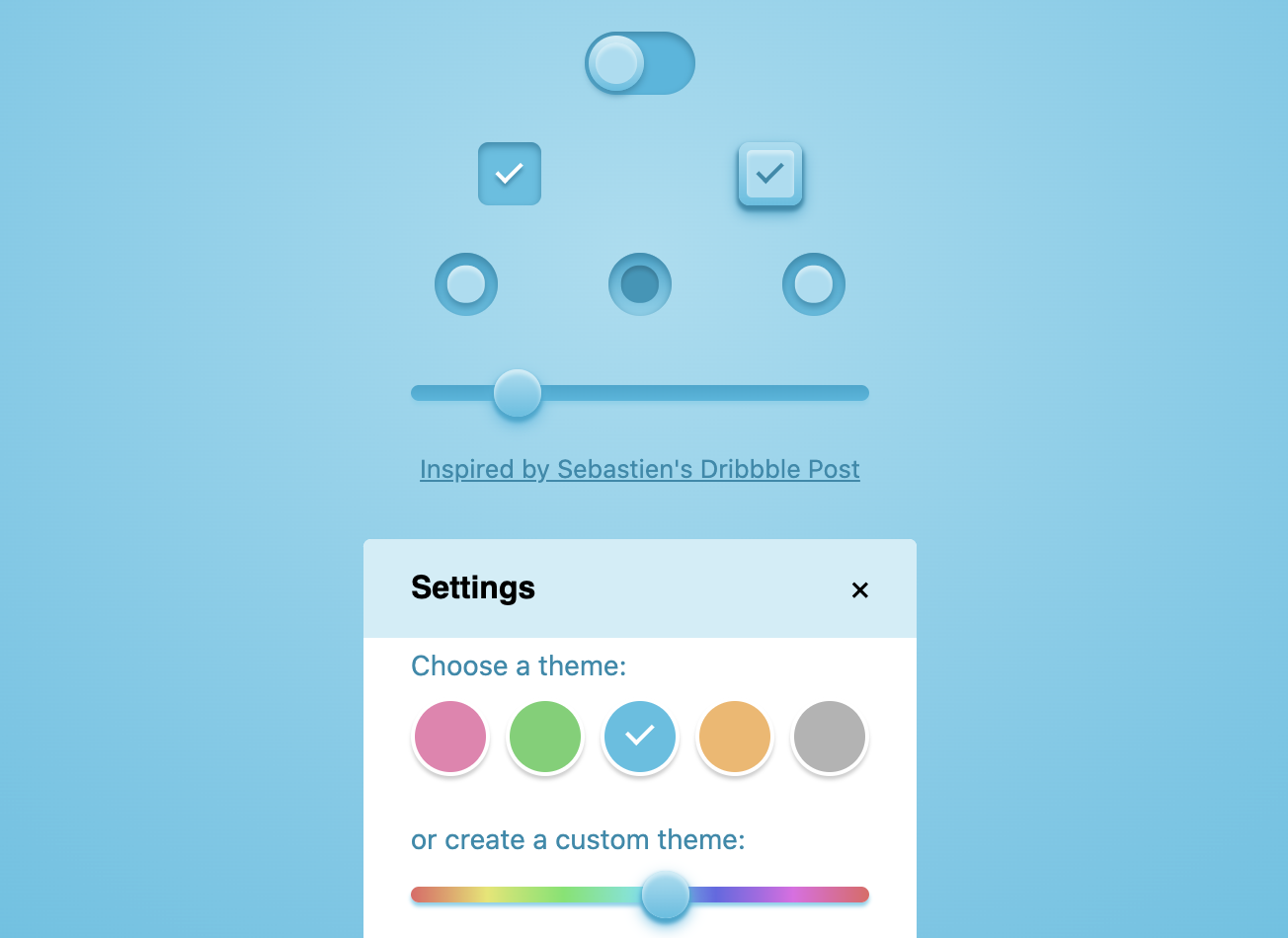
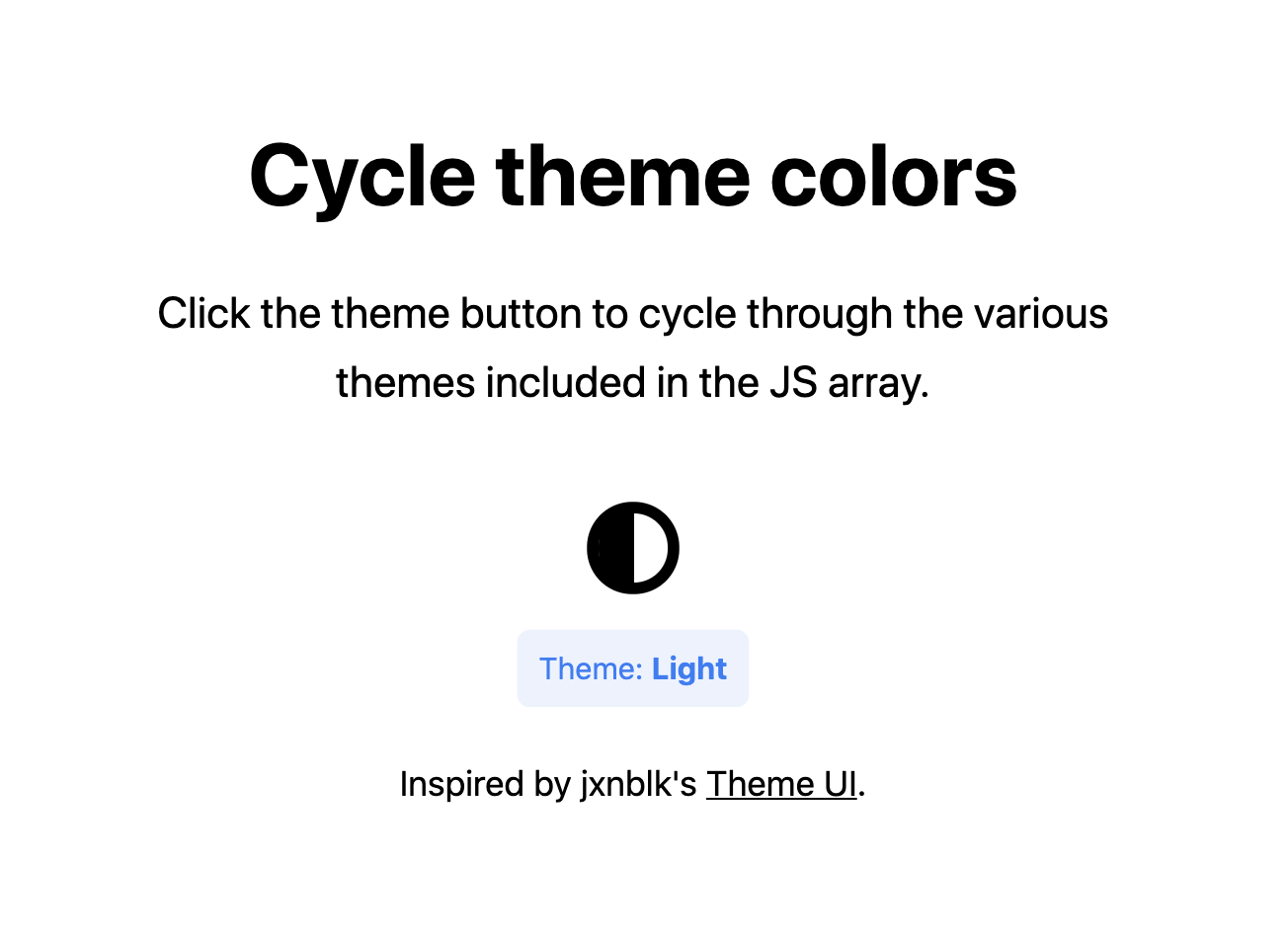
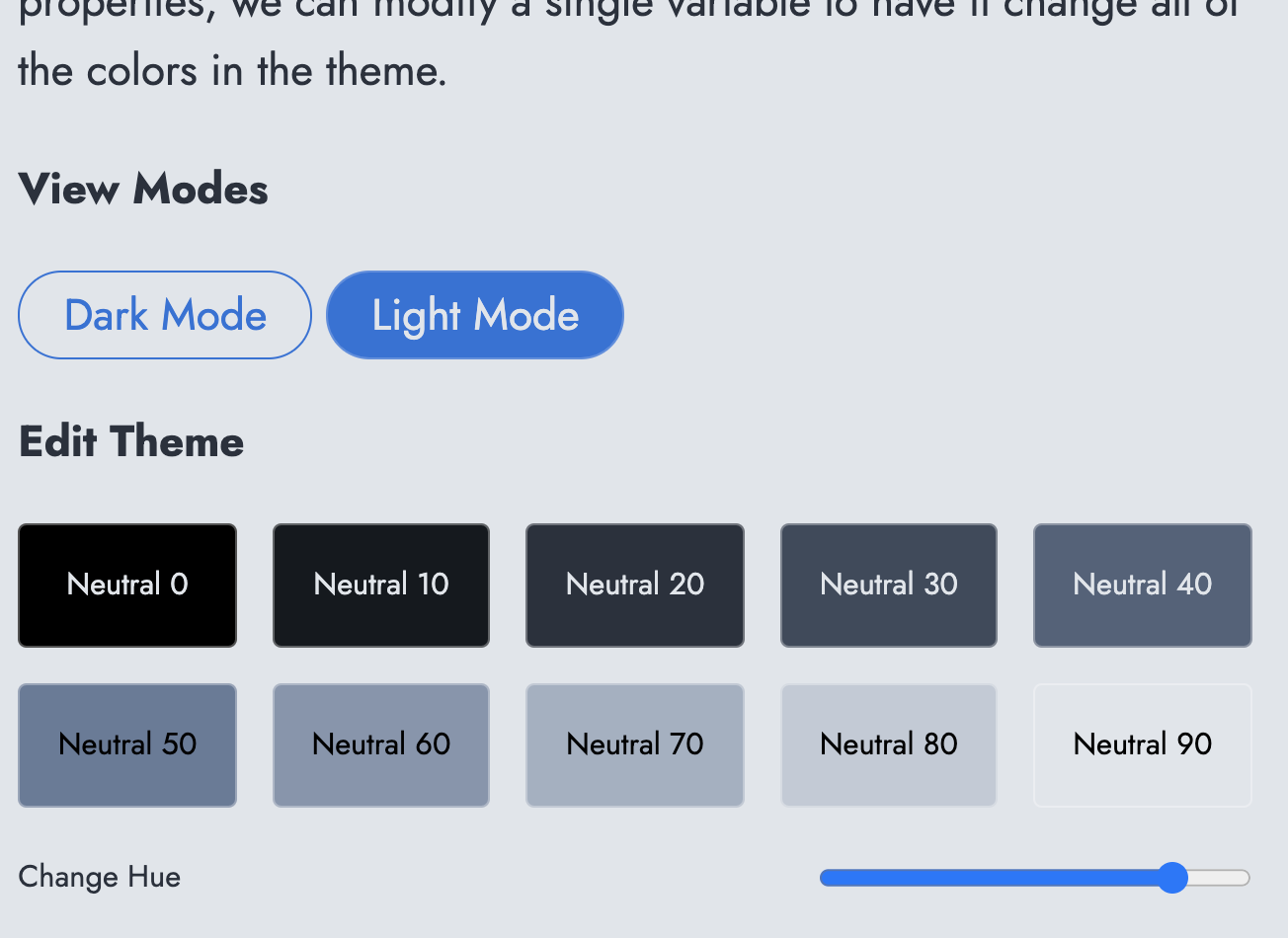
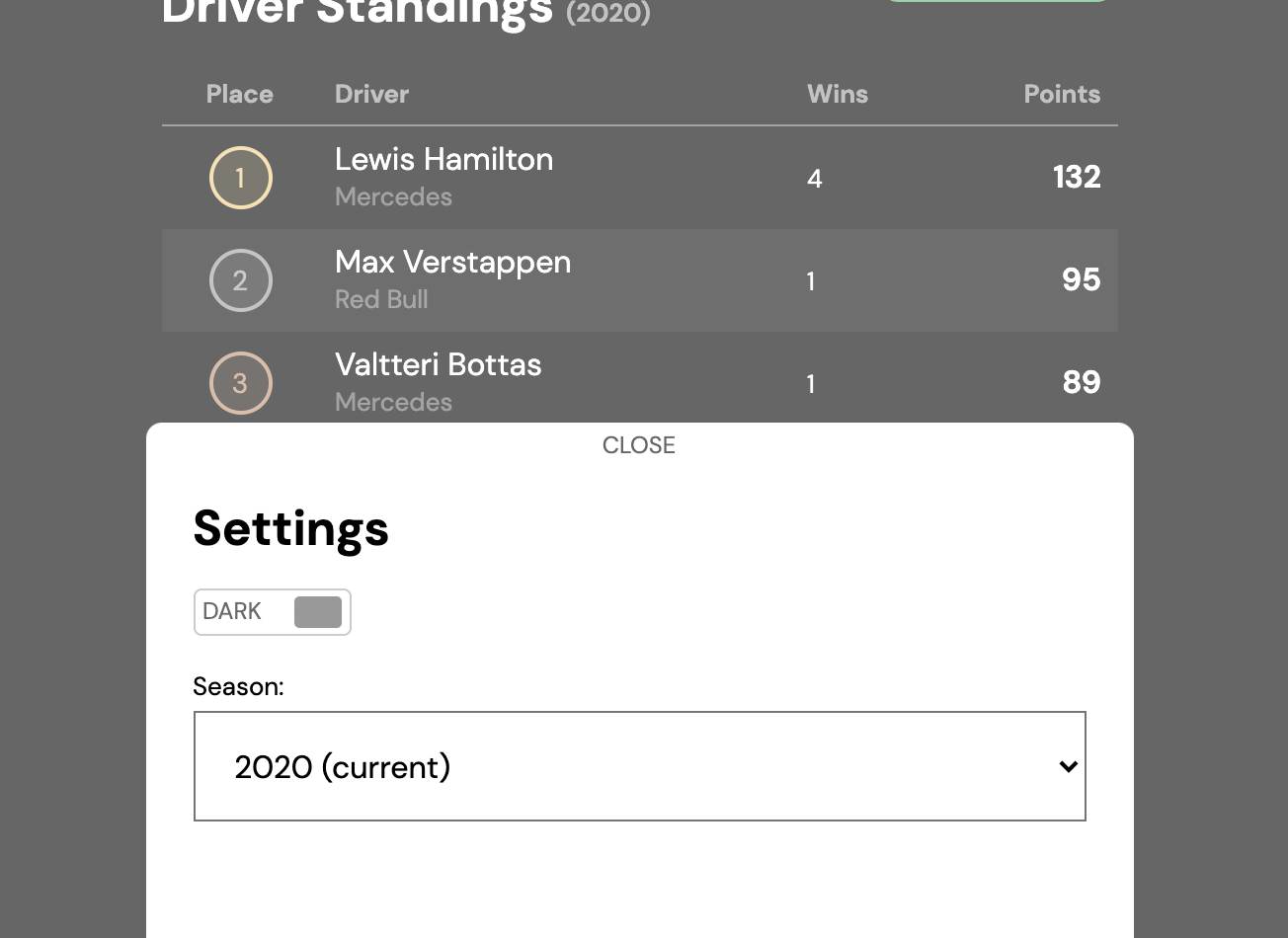
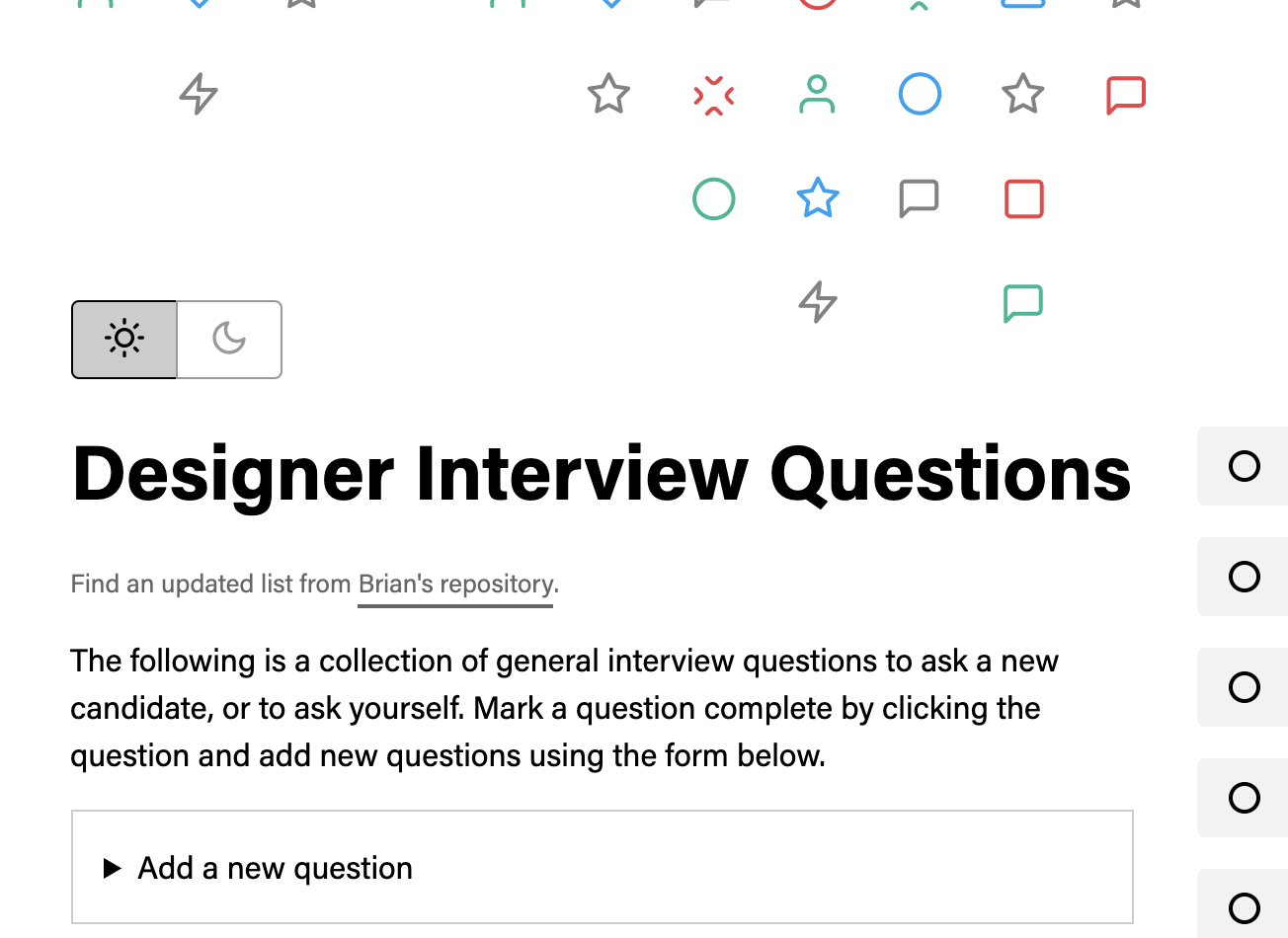
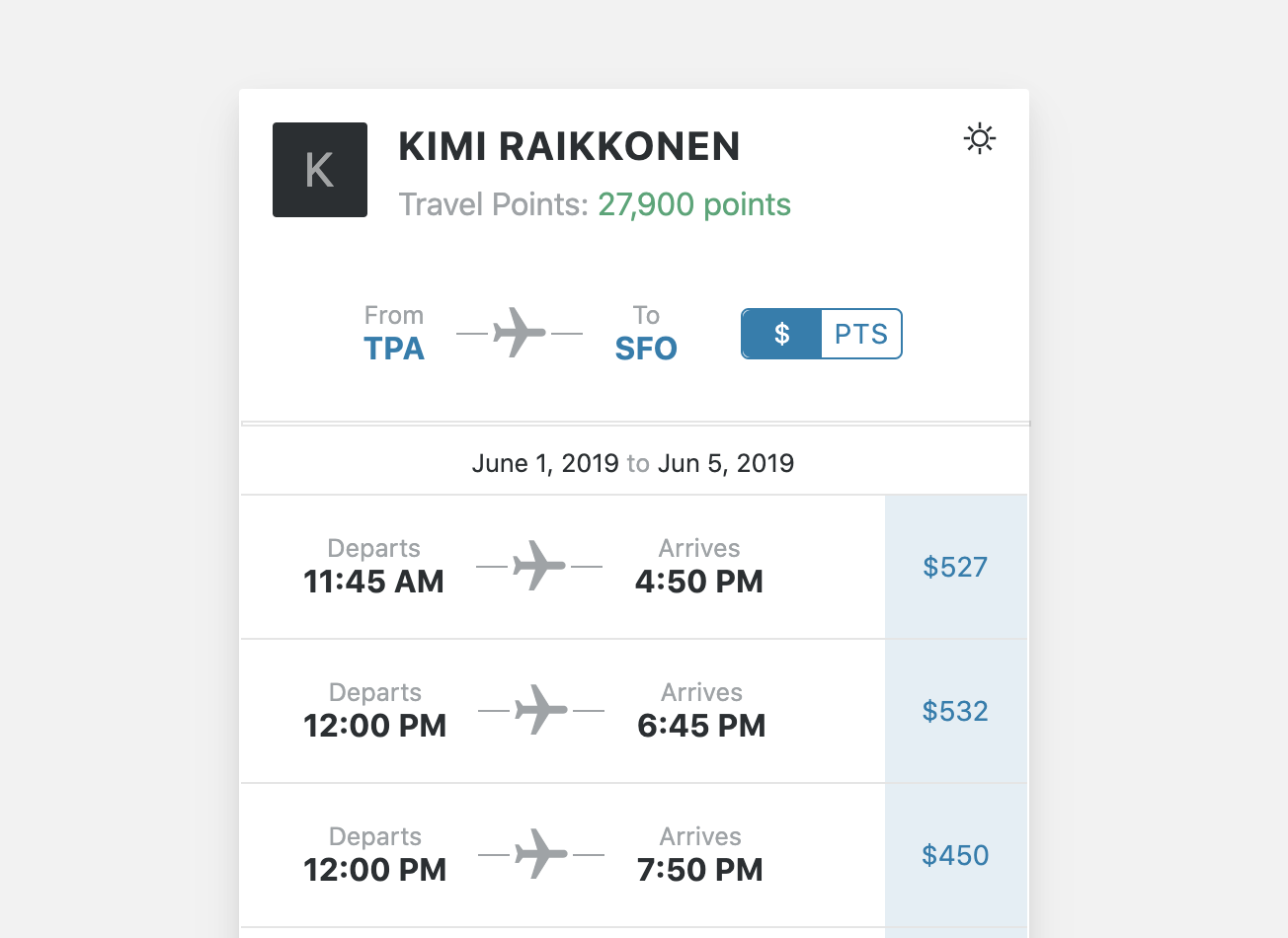
Here are some code sketches in CodePen - click an image to play with a toggle and check out the code:
Do you have a cool idea for a way to toggle themes? Let me know what you're playing around with using the form below.